
บทความนี้ CodingDee จะมาแชร์ประสบการณ์ที่เราได้ทดลองปรับปรุงปุ่ม Add To Cart สำหรับร้านค้า WooCommerce ว่าทำยังให้ลูกค้าสามารถใช้งานใน Mobile ได้ดีขึ้น กดได้ง่ายขึ้น มาดูวิธีทำกันเลยครับ
ยาวไป? เลือกอ่านตามหัวข้อ
“วิธีแก้ไขปุ่ม Add To Cart” ให้ลูกค้าใช้ง่ายขึ้น

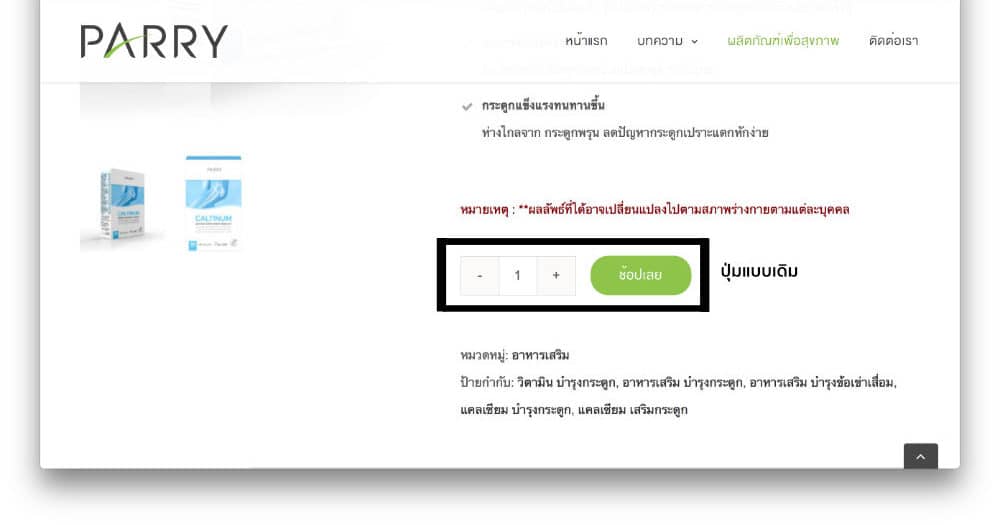
ปุ่มแบบเดิม
ปุ่ม Add To Cart แบบเดิมที่ WooCommerce ให้มาเวลาลูกค้าเลื่อนดูรายละเอียดสินค้า ปุ่มมันจะไม่ตามไปเวลาเรา scoll ซึ่งใช้งานในโมบายได้ค่อนข้างยาก จะกดปุ่มแต่ละครั้งลูกค้าต้อง scoll กลับขึ้นมาด้านบนของเพื่อกด Add To Cart
เรื่อง UI ยังไม่เป็นปัญหาเท่าไหร่แต่ UX นี้ไม่ดีเลย ผมเลยลองหาดูตัวอย่างจากเว็บ E-Commerce อื่น ๆ ว่าเค้าทำยังไง ผมเข้าไปดูที่ Lazada ว่าเค้าจัดการวางปุ่มพวกนี้ยังไง
โดยเฉพาะเมื่อเข้าผ่านโทรศัพท์ปรากฏว่าเค้าใช้วิธีให้ปุ่มแสดงอยู่ที่ด้านล่างของจอใกล้ ๆ นิ้วหัวแม่มือเราเพื่อให้ง่ายแก่การกดปุ่ม Add To Cart และเวลา scoll อ่านรายละเอียดสินค้า ปุ่มนี้ก็ยังคงเลื่อนตามเราตลอด ทำให้ไม่ต้องเสียเวลาเลื่อนไปเลื่อนมา กดได้สะดวกขึ้น ลองดูภาพถัดไปเมื่อผมลองย้ายปุ่มมาไว้ด้านล่าง

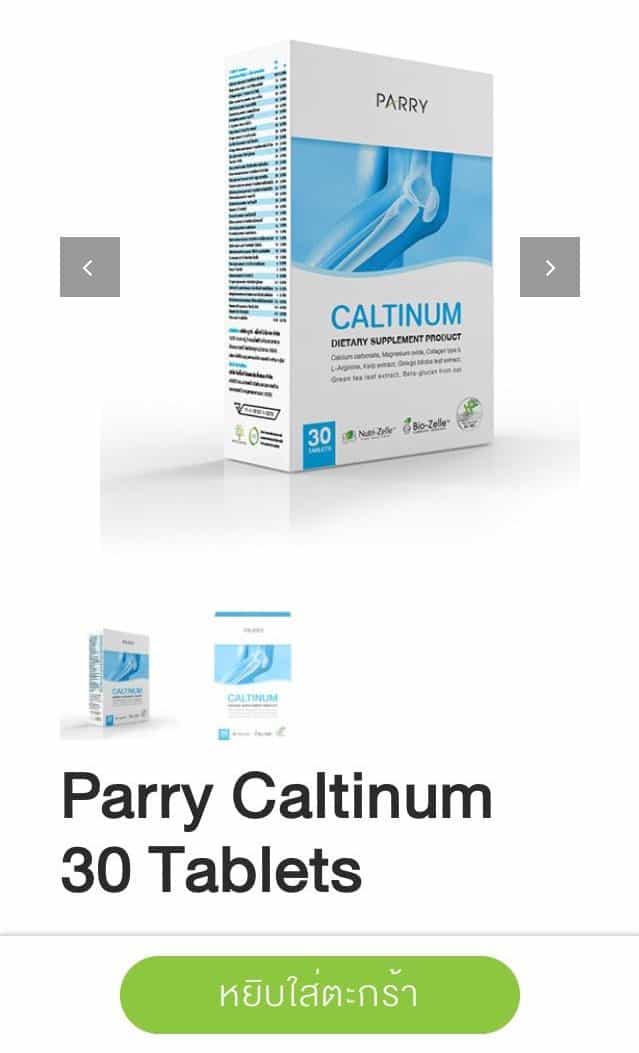
ปุ่ม Add To Cart โฉมใหม่
จากปัญหาที่ผมเจอมา ผมเลยไม่รอช้าจัดการย้ายปุ่มมาไว้ที่ด้านล่างของจอตามภาพเลย ส่วนวิธีทำก็ไม่ได้ยุ่งยากอะไร ( สำหรับ Dev ) แต่ยุ่งยากสำหรับคนที่ไม่ใช่ Dev ไหนจะต้องเขียน hook ไหนจะ เขียน html เขียน css อีก ต้องกำหนดให้แสดงปุ่มเฉพาะเข้าผ่านโทรศัพท์เท่านั้น แค่คิดก็มึนแล้ว ผมเลยเขียนเป็น Plugin ไว้ให้จัดการผ่าน Plugin ได้เลยยอมเหนื่อยครั้งเดียว ใครอยากลองใช้ดูก็โหลดได้ที่นี่ คลิก
ปลั๊กอินนี้ทำอะไรได้บ้าง
- ปรับปุ่ม Add to cart ให้ใช้งานได้ง่ายขึ้นตามที่บอกไป
- เลือกสีปุ่มได้
- เลือกข้อความที่แสดงบนปุ่มได้
- เลือกได้ว่าต้องการให้แสดงเฉพาะ Mobile หรือแสดงทั้ง PC และ Mobile
เมนูตั้งค่า
หลังจากติดตั้งปลั๊กอินเสร็จให้สังเกตุที่เมนูด้านซ้ายคลิกเข้าไปที่เมนู Cart Settings ตามภาพ

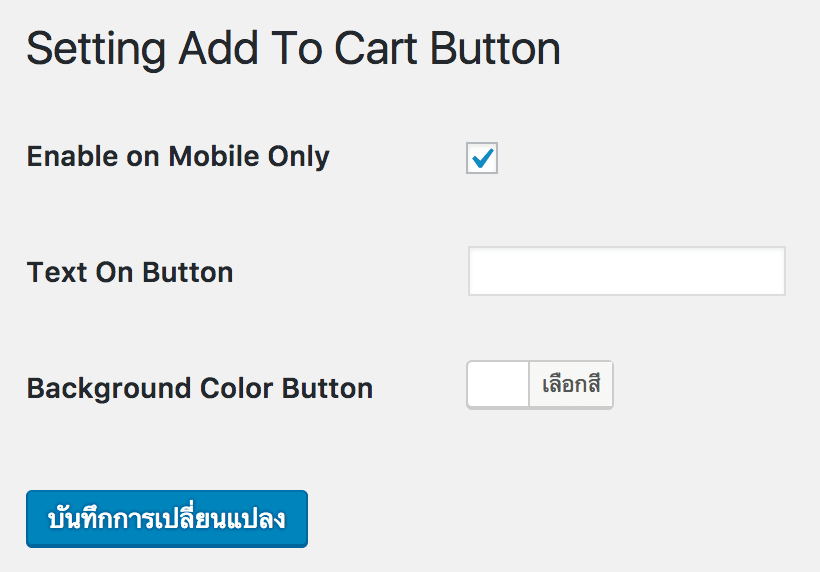
เข้ามาจะเจอหน้าสำหรับตั้งค่าตามภาพ

Enable On Mobile Only
ถ้าติ๊ก ปุ่มจะแสดงเฉพาะ Mobile ถ้าไม่ก็จะแสดงทั้ง PC และ Mobile
Text on Button
ใส่หรือไม่ใส่ก็ได้ถ้าไม่ใส่ ปลั๊กอินจะดึงข้อความ default ของ WooCommerce มาแทน
Background Color Button
สีของปุ่ม ถ้าสีไม่ถูกใจ ก็เปลี่ยนได้ตามใจชอบเลย ผมทำเป็น Color Picker ไว้ให้ใช้ได้ตามสะดวก
สรุป
เรื่อง UX & UI สำหรับผมแล้ว ผมเองก็ไม่ค่อยเก่งเรื่องนี้เท่าไหร่ ผมใช้วิธีหาดูตัวอย่างจากเว็บดัง ๆ ที่เข้าผ่านการปรับปรุงเรื่องพวกนี้มาแล้วว่ามันเหมาะกับ User แล้วก็เลียนแบบเค้ามาเลย เพราะ UX&UI พวกนี้กว่าจะได้ออกมาก็ต้องผ่านการทำ A/B Testing ทดลอง วิเคราะห์ และสรุปผล ออกมาแล้วว่าแบบไหนได้ผลดีที่สุด
แต่ทั้งนี้ทั้งนั้นถึงเราจะเอามาใช้ในเว็บเราแล้วก็ต้องทำ A/B Testing ดูอีกครั้งเพื่อให้แน่ใจว่ามันเหมาะกับลูกค้าของเราจริง ๆ หรือไม่ บางทีมันอาจจะไม่ใช่อย่างที่เราคิดไว้ก็เป็นได้
จบแล้ว
หากอ่านแล้วชอบบทความจาก CodingDee ก็ฝาก กดไลค์เพจ ด้วยนะครับ จะได้ไม่พลาดข่าวสารเทคนิคดี ๆ จากเรา หรือติดปัญหาตรงไหนก็คอมเมนต์ไว้ด้านล่างนี้ได้ ไว้เจอกันบทความต่อไปครับ


















