
Google Tag Manager เครื่องมือสุดเจ๋งที่ช่วยให้การทำงานของเราสบายขึ้นชนิดหน้ามือเป็นหลังมือ ใครติด Google Analytics แบบเดิม ๆ อยู่ แนะนำให้เปลี่ยนมาใช้แล้วชีวิตจะมีเวลาว่างเพิ่มขึ้นอีกเยอะ
ยาวไป? เลือกอ่านตามหัวข้อ
Google Tag Manager คืออะไร ?
ก่อนอื่นผมขอใช้คำย่อ Google Tag Manager ว่า gtm นะครับ gtm ก็คือเครื่องมืออีกที่ google ออกมาไว้ให้เราใช้สำหรับจัดการกับ tracking code ต่าง ๆ ภายในเว็บเรา
ตัวอย่าง
- สมมุติว่าผมต้องการจะติด Google Analytics ผมก็ต้องส่ง code ชุดนี้ไปให้ programmer เค้าติดให้โดยเพิ่ม code เข้าไปที่ tag head
- วันต่อมาผมอยากจะติด Facebook Pixel ผมก็ต้องส่ง code ชุดนี้ไปให้ programmer เค้าติดให้โดยเพิ่ม code เข้าไปที่ tag head
- วันต่อมาอีกผมอยากติด Yengo ผมก็ต้องส่ง code ชุดนี้ไปให้ programmer เค้าติดให้โดยเพิ่ม code เข้าไปที่ footer
วนอยู่แบบนี้ ถ้าวันไหน programmer ไม่อยู่หรือบริษัทเราไม่มี programmer เราก็ติดเองไม่ได้ต้องเสียเวลาเพิ่มขึ้นอีก
แล้วถ้าเรามีเงื่อนไขว่าต้องการให้ tracking code รันเฉพาะหน้าที่ต้องการหรือรันเฉพาะเหตุการณ์บางเหตุการณ์เท่านั้นล่ะ ทำไง ก็ต้องพึ่ง programmer อีก เห็นไหมครับว่า เวลาจะทำอะไรพวกนี้ต้องคอยพึ่ง programmer ตลอด ยิ่งใครที่ทำงานสาย Digital Marketing ยิ่งหนีพวกนี้ไม่ได้เลย เจอแน่นอน กับการติด tracking code โน่นนี่นั่น เต็มไปหมด ใช้นาน ๆ ไปก็ลืมแล้วว่าเราเคยติด tracking code อะไรไปบ้าง ตัวไหนใช้อยู่ ตัวไหนไม่ได้ใช้แล้ว
เมื่อไหร่ถึงควรเปลี่ยนมาใช้ GTM
- อยากสบายก็เปลี่ยน อยากลำบากก็ไม่ต้องเปลี่ยน
- ถ้ากำลังเจอปัญหาแบบที่ผมเล่ามาด้านบนก็สมควรเปลี่ยนมาใช้ gtm ได้แล้วครับ แต่ถึงเว็บคุณทั้งเว็บจะมีแค่ ga ตัวเดียวผมก็ยังแนะนำให้มาใช้ gtm อยู่ดี
- เมื่อถูกบังคับให้ต้องเปลี่ยนมาใช้ ( นับมั๊ยข้อนี้ 55 )
ข้อเสีย
- ต้องเรียนรู้วิธีการใช้ gtm เพิ่ม
- แหล่งเรียนรู้ภาษาไทยยังไม่ค่อยมีสักเท่าไหร่ ( ได้ฝึกภาษาไปในตัวเป็นข้อดีด้วยซ้ำเนอะ )
จะเรียกว่าข้อเสียไหมก็ไม่เชิงเป็นข้อเสียนะ ผมว่ามันเป็นการพัฒนาเพื่อเพิ่ม skill ของเรามากกว่า Marketing ที่ใช้ gtm เป็นนี่ผมว่าโคตรเท่เลย เชื่อผมเถอะใช้ gtm แล้วสบายแน่นอน
ถ้าใครพร้อมจะไปต่อก็มาลุยกันเลย
- บทความนี้ผมจะสอนเฉพาะการติด google analytics ใน gtm ให้ก่อนนะครับส่วนวิธีการใช้งานอื่น ๆ จะทยอยตามมาทีหลัง
- เปิดใช้งาน GTM กันก่อน คลิก วิธีสมัครผมไม่บอกนะเพราะมันง่ายมว๊าก
- โหลดปลั๊กอิน DuracellTomi’s Google Tag Manager for WordPress มาติดตั้งให้เรียบร้อย
- โหลด Extension Tag Assistant (by Google) เอาไว้เช็คว่า gtm เราทำงานได้ถูกต้องหรือเปล่า
- Activate ปลั๊กอินด้วยนะ
ตั้งค่า GTM
- Login เข้าไปที่ Account GTM ที่เราสมัครไว้
- คลิก CREATE ACCOUNT


- ตั้งชื่อ Account ของเราตามใจชอบ (ไม่ต้องตั้งตามผมนะ)
- คลิก CONTINUE

- ชื่อ Container ตรงนี้ใส่ชื่อเว็บเราไปได้เลย
- Where to Use Container คลิกที่ Web
- คลิก CREATE
- Google จะให้ถามว่าเรายอมรับเงื่อนไขข้อตกลงในการใช้งานของเค้าไหม คลิก YES
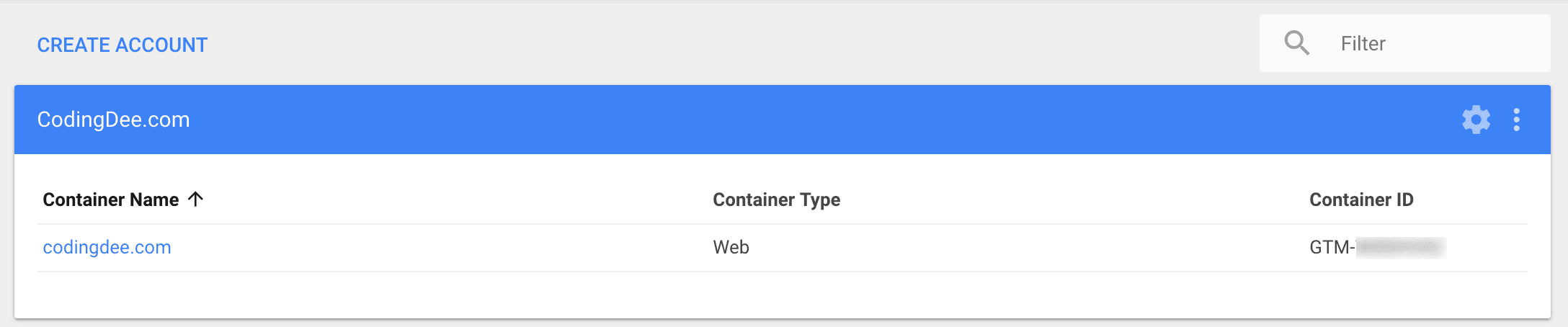
- เสร็จแล้วเราจะได้ GTM ID มา หน้าตาของ ID จะเป็นแบบนี้ GTM-xxxxxxx
- Copy GTM ID มาใส่ในปลั๊กอินตามวิธีด้านล่าง
ตั้งค่าปลั๊กอิน
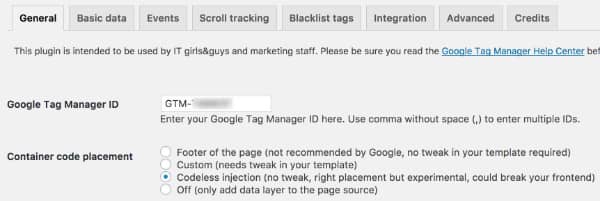
- เข้าไปที่เมนู Settings >> Google Tag Manager ที่เว็บเรา
- นำ GTM ID ของเรามาใส่แล้วกด Save
- เสร็จเรียบร้อย

นำ Google Analytics ไปใส่ใน GTM
- Login เข้าไปที่ Account GTM
- คลิกที่ Container ของเรา

Create Variables
- คลิกที่ Menu variables ด้านซ้ายมือ

- คลิก NEW ที่ Section User-Defined Variables
- ตั้งชื่อว่า Tracking ID
- คลิกที่ไอคอน ดินสอ
- หน้าต่าง Choose variable type จะโผล่ขึ้นมา ให้เราเลื่อนลงไปเลือก Google Analytics Settings ตามภาพ


- Login เข้าไปที่ Account Google Analytics
- Copy Tracking ID ของเรามาเก็บไว้ก่อน คงไม่ต้องบอกเนอะว่าอยู่ตรงไหนน่าจะรู้กันอยู่แล้ว
- นำ Tracking ID ที่ได้มาใส่ลงไปในช่อง Value
- กด Save
Create Tags
- คลิกที่เมนู Tags ซ้ายมือตามภาพ

- คลิก NEW
- ตั้งชื่อ Tag ว่า Universal Analytics
- คลิกที่ Tag Configuration
- เลือก Universal ตามภาพ

- Track Type เลือก Page View
- Google Analytics Settings เลือก {{Tracking ID}} ตามภาพ
- ถ้า {{Tracking ID}} ของใครไม่ขึ้นให้กลับไปอ่านวิธีสร้าง Variable ใหม่อีกรอบว่าทำอะไรผิดไปหรือเปล่า

- คลิก Triggering
- เลือก All Pages ตามภาพ
- กด SAVE
- กด SUBMIT
- กด PUBLISH
- กด CONTINUE

วิธีตรวจดูว่า GTM เราทำงานหรือเปล่า
- เปิดหน้าแรกของเว็บเราขึ้นมา ( ใช้ Google Chrome นะ )
- คลิกที่ไอคอนรูป Tag สีฟ้า ๆ ที่เราลง Extension ไว้เมื่อตอนต้น
- ถ้ามันขึ้นสีเขียวหรือสีฟ้าก็เป็นให้เรียบร้อย gtm เราทำงานได้ ขอแค่อย่าเป็นสีแดงก็พอ
- ถ้าเป็นสีแดงให้คลิกดูว่ามันบอก error อะไร มันจะมีบอกวิธีแก้ให้ครับ

ก็เป็นอันจบสำหรับวิธีติดตั้ง google analytics ใน gtm นะครับ ต่อไปเวลาเราจะติด tracking code อะไรเราก็มาทำใน gtm นี้ได้เลยไม่ต้องไปยุ่งอะไรกับตัวเว็บแล้ว ส่วนวิธีใช้งาน gtm ในรูปแบบอื่น ๆ ไว้ผมจะทยอยเขียนไว้ให้อ่านกันเรื่อย ๆ
จบแล้ว
หากอ่านแล้วชอบบทความจาก CodingDee ก็ฝาก กดไลค์เพจ ด้วยนะครับ จะได้ไม่พลาดข่าวสารเทคนิคดี ๆ จากเรา หรือติดปัญหาตรงไหนก็คอมเมนต์ไว้ด้านล่างนี้ได้ ไว้เจอกันบทความต่อไปครับ















