Facebook Pixel สำหรับใครที่ทำงานด้าน Digital Marketing ผมมั่นใจว่าต้องได้ติดกันแน่นอน สำหรับออฟฟิศที่มี โปรแกรมเมอร์ก็อาจจะให้เค้าช่วยติดให้ได้ แต่ถ้าไม่มีล่ะ หรือโปรแกรมเมอร์งานยุ่งมาก ยังไม่ว่างติดให้หรอก เราจะทำยังไงดี
ยาวไป? เลือกอ่านตามหัวข้อ
Facebook Pixel with Google Tag Manager
ถ้าใครเป็นคนที่ชอบอะไรที่ง่าย ๆ และรวดเร็ว CodingDee มีวิธีที่เหมาะกับคุณ
ไม่ต้องรอโปรแกรมเมอร์ ไม่ต้องมีความรู้เรื่องการเขียนโปรแกรม ไม่กี่คลิกก็ติด Pixel ได้ มาดูวิธีกันเลย
ใครยังไม่ได้ติด Google Tag Manager มาอ่านนี่ก่อนน่า Google Tag Manager สำหรับ WordPress ใครติดแล้วก็ไปต่อได้
วิธีสร้าง Pixel
- เข้าไปที่ Menu Pixels อยู่ใน Ads Manager
- คลิก Create a Pixel
- ตั้งชื่อให้ Pixel ของเรา จะเป็นชื่อเว็บหรือชื่ออะไรก็ได้ตามใจชอบครับ
- คลิก ยอมรับเงื่อนไขการใช้งาน
- Click Create Pixel.
อ่านวิธี Create Pixel เพิ่มเติมได้ ที่นี่
หลังจากได้ Pixel มาแล้ว ขั้นตอนต่อไปเราจะนำ Pixel มาติดเข้ากับเว็บเราด้วย Google Tag Manager กันครับ
วิธีติด Facebook Pixel ด้วย Google Tag Manager
- เข้าไปที่ Menu Pixels อยู่ใน Ads Manager
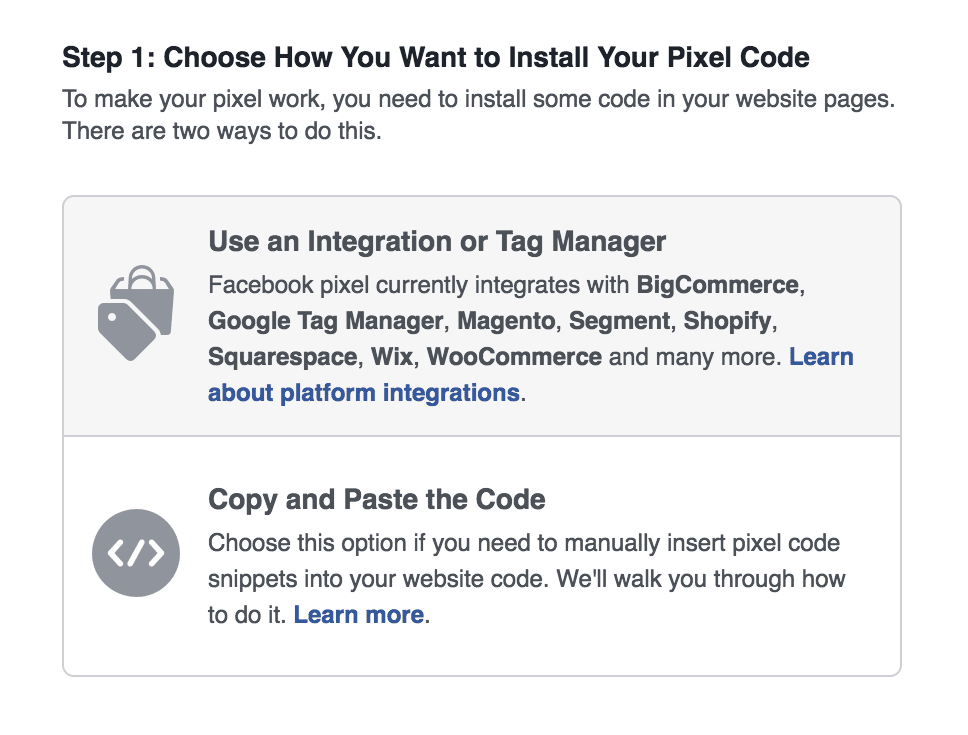
- คลิก Set Up Pixel
![]()
- คลิก Use an Integration or Tag Manager

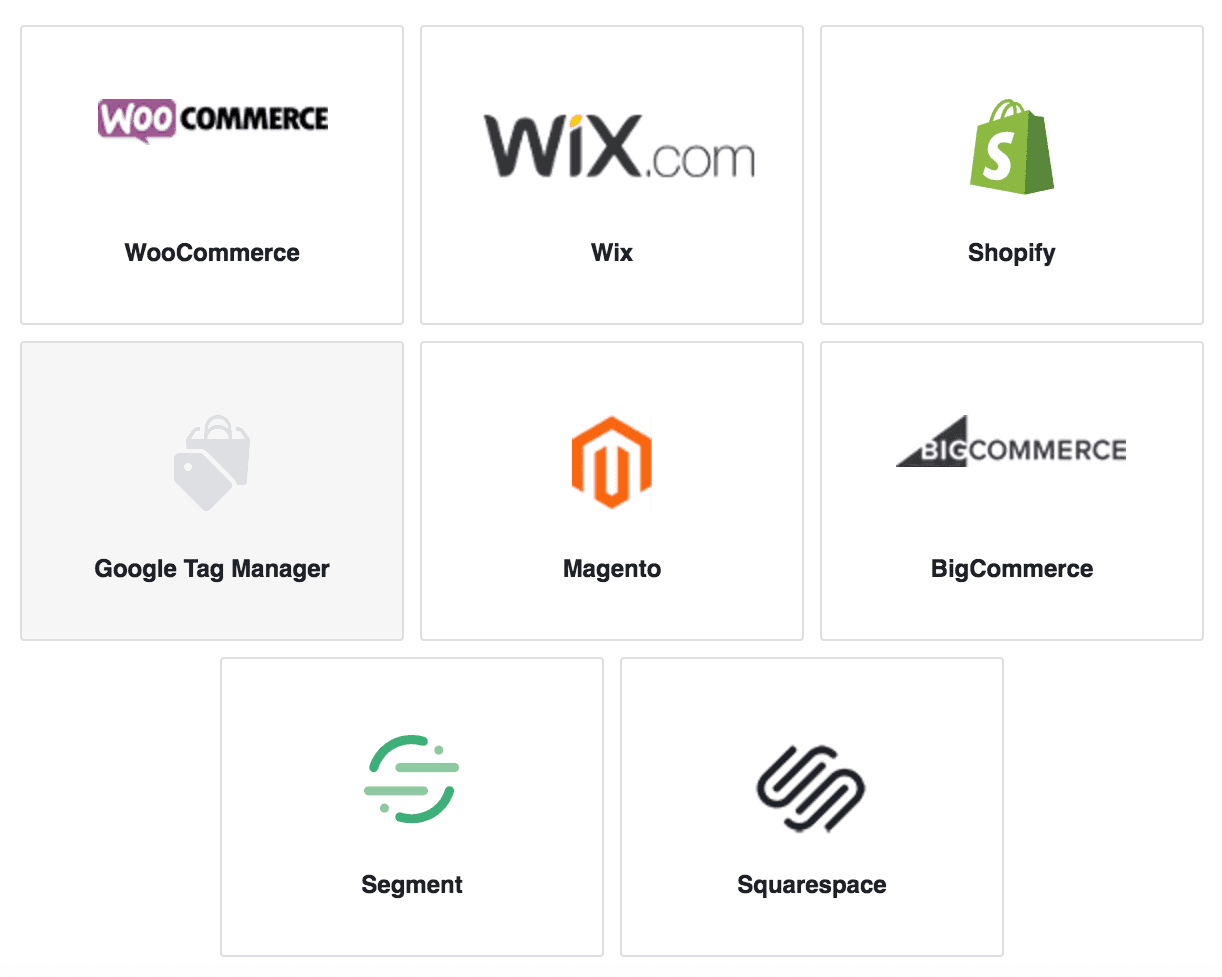
- คลิก Google Tag Manager

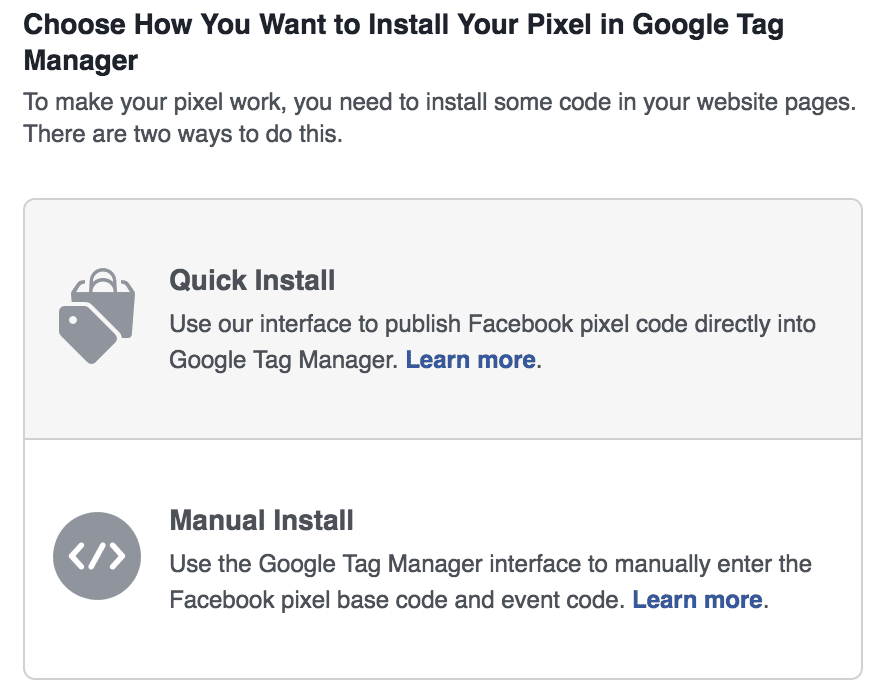
- คลิก Quick Install

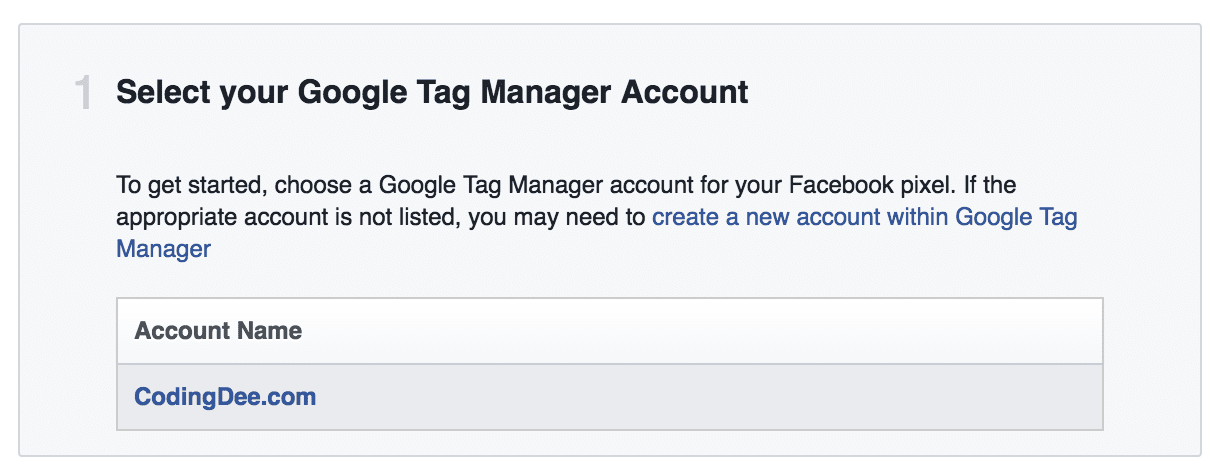
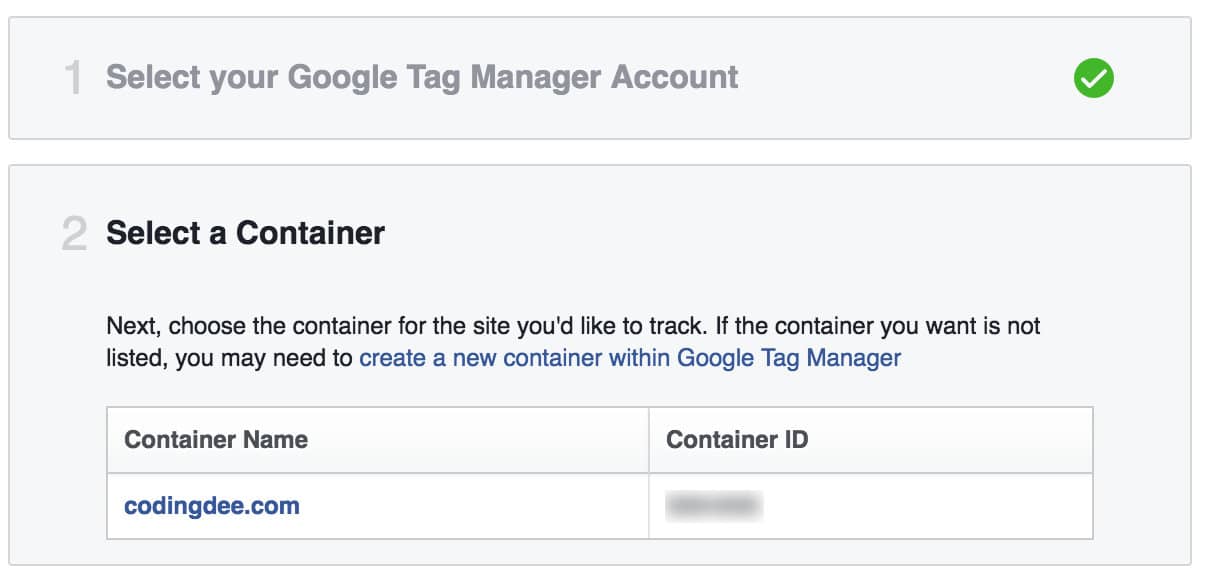
- หลังจากนั้นระบบจะให้เรา Login เข้า Account Google Tag Manager เสร็จแล้วเลือก Acccount ที่เราสร้างไว้ตามภาพ

- เลือก Container ที่เราสร้างไว้

- คลิก Add New Tag
- Tag Name: ใส่ชื่อ Tag ตั้งว่า Facebook Pixel
- Event: เลือก PageView
- Firing Options: เลือก Once Per Page
- Firing Triggers: เลือก All Pages
- Parameters: ปล่อยว่างไว้ไม่ต้องใส่อะไร
- คลิก Add
- คลิก Next
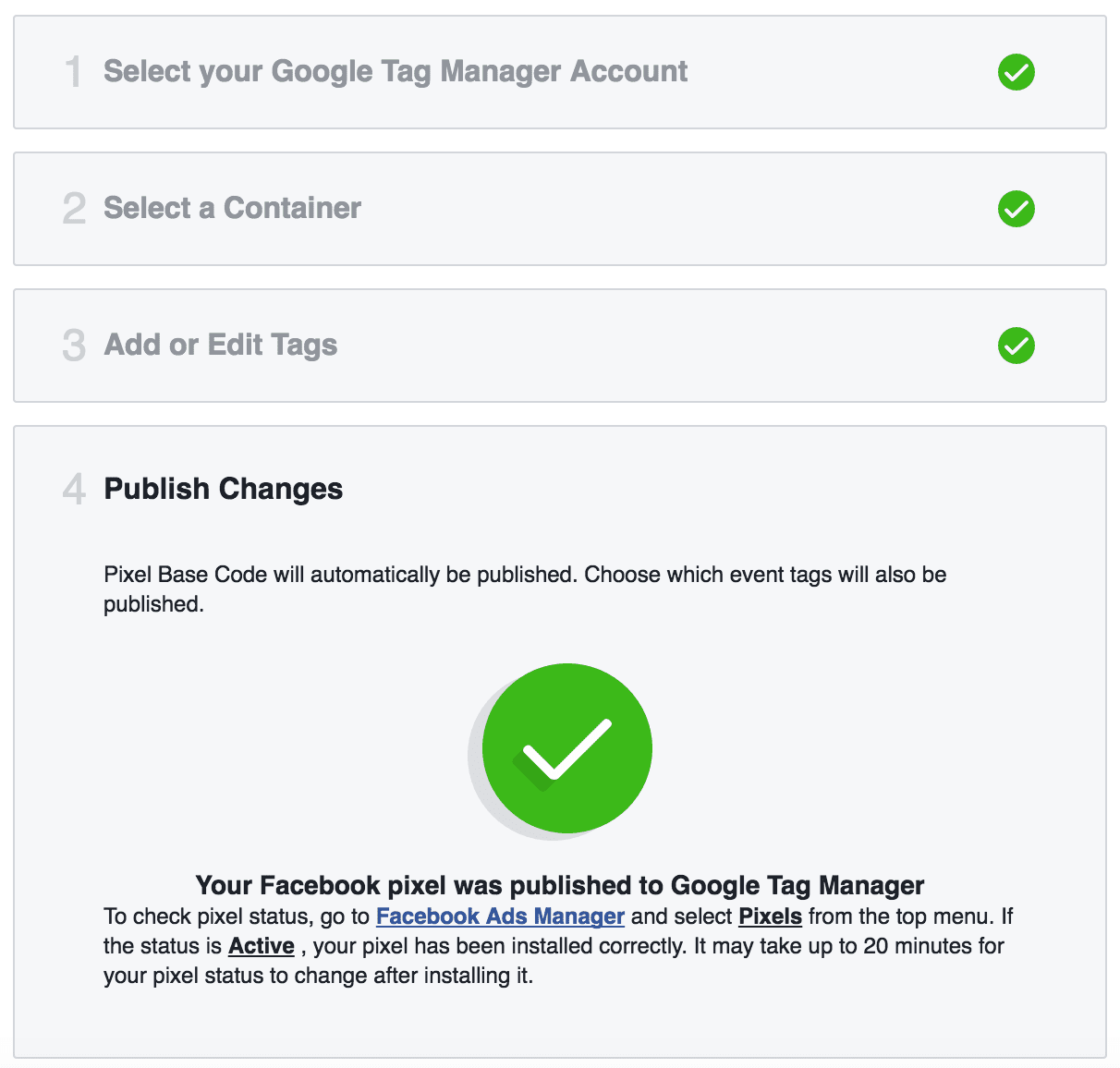
- คลิก Publish
- ถ้าได้ตามรูป แสดงว่าเราติด Pixel เสร้จเรียบร้อยแล้ว

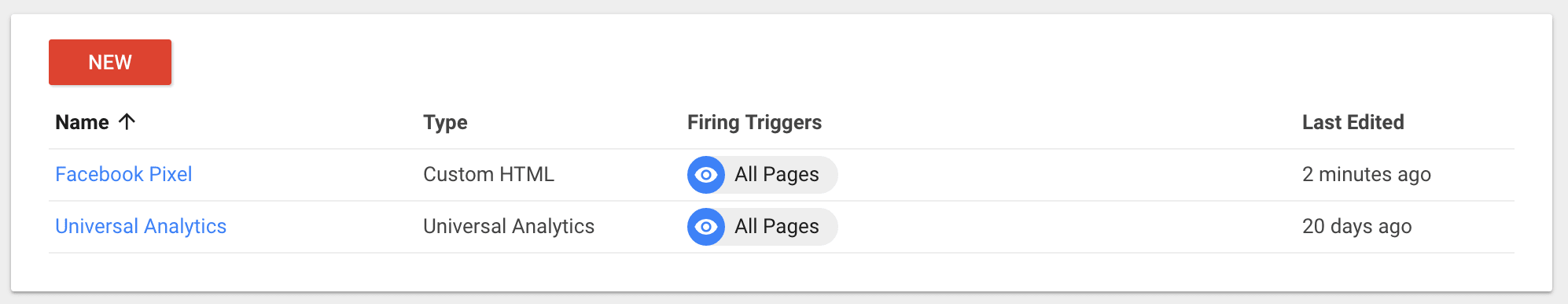
- กลับเข้าไปที่ Account Google Tag Manager ดูอีกครั้งก็จะเจอ Pixel Tag เพิ่มขึ้นมา

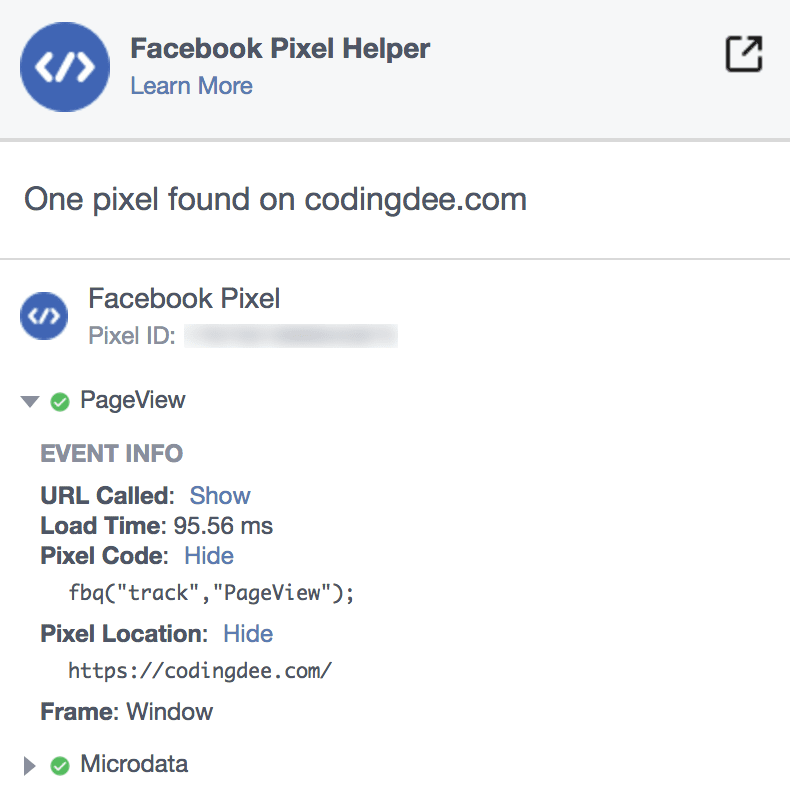
ขั้นตอนต่อไปเพื่อความชัวร์ว่า Pixel ทำงานได้จริงหรือเปล่า ให้เราเข้าไปที่เว็บของเราครับแล้วลองใช้ Chrome Extension Facebook Pixel Helper ตรวจดูครับว่า Pixel เราทำงานหรือไม่ (หลังจากติดตั้ง Extension แล้วให้สังเกตุมุมขวาบนของ Browser นะครับ) คลิกดูถ้าได้ตามภาพก็แสดงว่า Pixel เราทำงานได้ถูกต้อง

จบแล้ว
หากอ่านแล้วชอบบทความจาก CodingDee ก็ฝาก กดไลค์เพจ ด้วยนะครับ จะได้ไม่พลาดข่าวสารเทคนิคดี ๆ จากเรา หรือติดปัญหาตรงไหนก็คอมเมนต์ไว้ด้านล่างนี้ได้ ไว้เจอกันบทความต่อไปครับ

















